Quien no puede guardar sus pensamientos dentro de sí, será incapaz de hacer grandes cosas.
-Thomas Carlyle
La velocidad de carga de un sitio web juega un papel muy importante en esto llamado SEO y Google se toma muy enserio el resultado de carga en tu web. Hemos hecho mención en otros artículos sobre lo importante de este requerimiento y como impacta en el posicionamiento. En esa ocasión hablaremos de la implementación de la CACHE el cual tendrá un impacto a la hora de procesar menos solicitudes el cual se beneficiara al rendimiento y todo con el objetivo de mejorar la experiencia de usuario y el ROI.
El Performance consiste es un conjunto de estrategias y buenas prácticas para mejorar el rendimiento técnico de un sitio web, tales como la velocidad de carga de las páginas y la experiencia de navegación del usuario.
En donde pone el ojo Google.
- En tu seguridad : Todo comienza con la instalación de certificados SSL y con una capa de seguridad extra para evitar que se filtre algún tipo de malware.
- En tu visualización : La rapidez de carga , en la adaptación del contenido hacia los dispositivos y en la implementación formatos optimizados
- En tu contenido : Sobre lo Relevantemente útil original y bien estructurado de tu información que despliegas . Y en la forma de como optimizas las palabras claves par ganar posicionamiento.
- En tu autoridad : Lo cual son representados por la cantidad y calidad de enlaces entrantes además de la reputación en línea
Veamos entonces que hemos pasado el nivel 1 donde nuestro sitio web tiene como mínimo un certificado y si no lo tienes, Te invito darle una leída e nuestro click -> artículo de como instalarte uno . Y nos situamos en el nivel 2 ; en donde casi estoy convencida que la parte de la adaptación de contenido “responsive y/o adaptative”. Lo tienes cubierto ya que si tienes instalado WordPress la mayoría de los temas Free y/o Premium que son para este grandioso CMS; cumple a la perfección con este requisito.
Entonces solo nos queda afrontar la tarea de mejorar la velocidad de carga del sitio “Performance” y en ese mismo pack viene incluida la utilización de formatos optimizados. Y otros mas técnicas que impactaran en la forma de como los usuarios ven y consumen nuestro sitio web “UX”
Antes que nada hay que hacer hincapié que mejorar el performance de un sitio web es un tema que se desprende varios subtemas. Por lo que mas que hacer esta travesía puede ser un poco estresante ya que este proceso puede ser desde : Eliminar plugins innecesarios , optimizar assets , borrar datos basura de la BD , Quitar el ese maldito tema lento y/o limpiar nuestro WP-Cron; Entre otras cosas. Por lo que Quizá te pueda interesar el siguiente articulo -> https://blog.junglacode.org/time-machine/lecturas/guia-optimizando-wordpress/
Pero en este artículo vamos hablar de la cache.
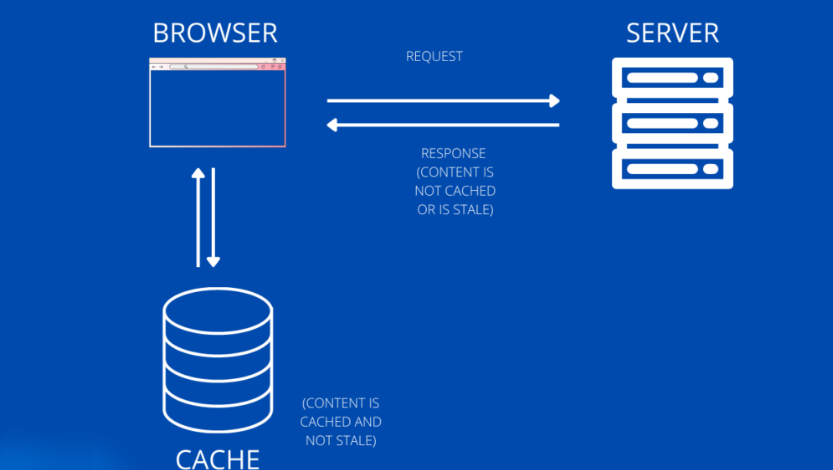
La cache tiene el siguiente ejecuta el siguiente mecanismo : Cuando abres un sitio web la caché guarda una versión de este , para que la próxima vez que lo visites, cargue más rápido y no sobrecargue el servidor con mas peticiones. Y todo esto es útil cuando la página tiene mucho tráfico o se tienen una infraestructura limitada.

Se tiene dos tipos de almacenamiento de caché en la web: del lado del servidor y del lado del navegador. La del lado del navegador no entrare a detalle ya que esto lo gestiona el mismo software y en la actualidad todos se asemejan en el mecanismo, por lo que si te vas a configuraciones de tu browser favorito y buscas cache ahí encontraras todo.
Cache del lado del servidor
El almacenamiento en caché del lado del servidor tiene la gran ventaja de almacenar temporalmente más datos, los cuales son accedidos por los que interactúan en el sitio. Esto hace que la pagina creada en X directorio sea consultada sin necesidad de que por cada conexión esta jale todos los recursos nuevamente.
WordPress tiene su propio sistema de cache de objetos llamado WP_CACHE esta ya viene instalada por default; pero no es el único sistema de cache que se tiene a qui te menciono otros; los cuales pueden ser implementados por plugin o servicios de terceros :
- El almacenamiento en caché de página completa almacena toda la página en memoria o en un sector del servidor, una vez guardada esta pueda ser consultada sin necesidad de hacer mas peticiones a otras capas.
- El almacenamiento en caché de objetos Consiste en almacenar en memoria los resultados de operaciones costosas o frecuentemente utilizadas, de modo que puedan ser reutilizados sin tener que volver a calcularlos o recuperarlos desde la fuente original.
- El almacenamiento en caché de fragmentos es similar al almacenamiento en caché de objetos, excepto que se dirige a partes específicas del sitio web, como widgets y extensiones.
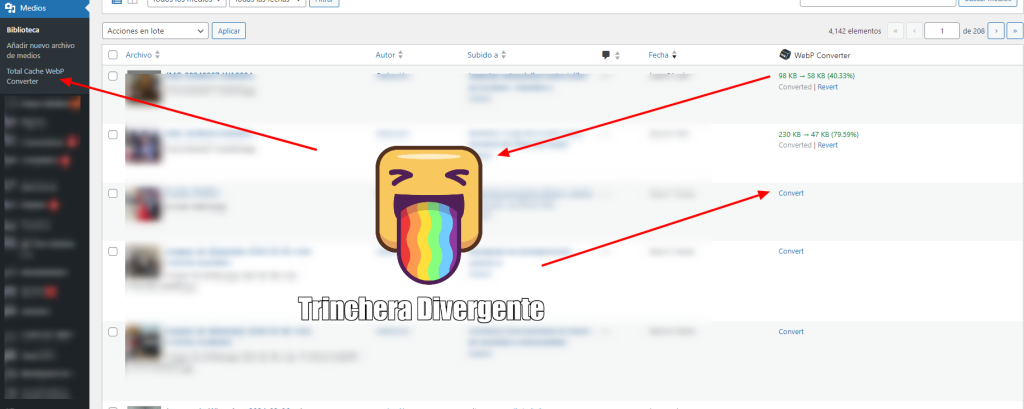
Para poder dar el primer paso en este proceso bastante técnico le recomiendo este plugin W3 Total Cache que se adapta a servicios extras como Memcached , Redis , CDN , Configuración con WP-CLI y algo que me ha volado la cabeza como la posibilidad de Optimizar las imágenes con el formato WebP. Pues bueno no se diga mas he instálatelo que pronto tendremos un manual de como configurar todos parámetros ya que a primera vista parece complejo. Pero seguiré informando

Pues bueno queridos lectores y únicos amigo hasta la próxima.
Referencias
¿Cómo aprovechar el almacenamiento en caché del navegador en WordPress?
https://www.adobe.com/la/creativecloud/file-types/image/raster/webp-file.html

Marketing Digital – Gamer – Pizza – Comics – Movies – Web programmer – Anime
Desarrollo Web & Marketing Online. Villagrán – Cortazar – Juventino Rosas – Celaya
Apasionada por la ventas online y enamorada del diseño. Conceptualizo la vida como hermosa textura en forma de puzzle
(○´―`)ゞ I love Gnu/Linux. (⺣◡⺣)♡*